โปรดใส่ title , keyword และ description ในทุกหน้าของเว็บไซต์ท่าน โดยแต่ละหน้า ห้ามมี title, keyword และ description ที่ซ้ำกันเด็ดขาด เพราะ google จะมองเป็น Duplicate Content ค่ะ
2. การใส่เนื้อหาที่มีส่วนของคำในคีย์เวิร์ด แล้วเน้นตัวหนา ให้ google รู้ว่าเป็นคำสำคัญ ด้วย tag head1 เช่น <H1> โฮสต์ถูก บริการเช่าโฮสติ้งราคาถูก รับจดโดเมนราคาถูก ลูกค้าเป็นเจ้าของโดเมนร้อยเปอร์เซ็นต์ </H1>
3. หลีกเลี่ยงการออกแบบเว็บไซต์ด้วย Flash หรือรูปภาพเยอะ เพราะ search engine บางตัวไม่อ่านไฟล์ flash ดังนั้น หลีกเลี่ยงการใช้ flash หรือรูปภาพ มีได้บ้างเล็กน้อย แต่อย่าทำทั้งเว็บ เพราะ Search engine อ่านได้แต่ตัวอักษรหรือ html ปกติเท่านั้น (อาจมี search engine บางตัวบอกว่าอ่าน flash ได้แต่น้อยมาก ดังนั้นจึงควรหลีกเลี่ยง และใช้เฉพาะที่จำเป็นเพียงบางจุดเพื่อให้โด่ดเด่นเท่านั้นค่ะ)
4. หลีกเลี่ยงการออกแบบเว็บไซต์โดยการใช้เฟรม < iframe >การใช้เฟรม ก็เป็นการออกแบบเว็บไซต์อีกแบบที่ Search Engine อ่านข้อมูลในเว็บไซต์เรา แล้วไม่เจอ ดังนั้น หลีกเลี่ยงการใช้เฟรม
5. ใช้ keyword ที่บริเวณ ลิงค์เชื่อมโยงมาตรฐาน (Standard Text Link)
คือการเชื่อมโยงในลักษณะ การใช้ Text link เป็นตัวเชื่อมโยง แล้วแทรก Keyword ผสมเข้าไปด้วยตัวอย่าง การเขียนโค๊ดคำสั่ง html ในการทำลิ้งค์ <a> href=”http://www.โดเมนถูก.com/” จดโดเมนราคาถูก </a>
6. ควรตั้งชื่อไฟล์รูปภาพ และใส่คำอธิบายให้กับภาพทุกภาพบนเว็บไซต์ เพราะระบบของ google ไม่อ่านภาพแต่จะอ่านชื่อรูปภาพและคำอธิบายภาพแทน เช่น รูปโลโก้เว็บไม่ควรปล่อยให้เสียโอกาส ควรตั้งชื่อให้มีส่วนของ keyword ด้วย เช่น logo-Hosttook.jpg (เพราะคีย์เวิร์ดเรามีคำว่า host อยู่) และเน้นย้ำรูปภาพด้วย keywords ซ้ำ ด้วย tag Alt ตัวอย่างการใช้งาน : <img src=”http://www.hosttook.com/images/logo-Hosttook.jpg” alt=”โฮสต์ถูก โดเมนถูก ถูกเงิน ถูกใจ สบายกระเป๋า” />
7. จด Domain name ด้วย Keyword
(Domain name registation) การใช้ Keyword หลักของเว็บในการจด Domain name นั้น หากทำได้ดีถือว่ามีชัยไปกว่าครึ่งแล้ว เพราะระบบ google จะมองที่ domain เป็นสำคัญ เช่น:
ตัวอย่าง
ชื่อโดเมนภาษาอังกฤษ คือ hosttook.com และชื่อโดเมนภาษาไทย คือ โดเมนถูก.com
http://www.hosttook.com ซึ่งตรงกับคีย์เวิร์ด คำว่า host
http://www.โดเมนถูก.com ซึ่งตรงกับคีย์เวิร์ด คำว่า โดเมนถูก
.
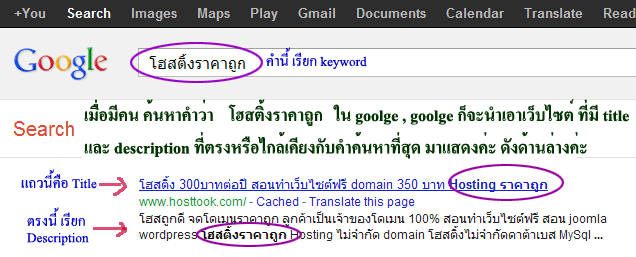
ถ้ามีคนที่ต้องการเช่าโฮสติ้งและจดโดเมนเนม ค้นหาด้วยคำว่า “โฮสต์ถูก” หรือ “โดเมนถูก” ใน google เว็บเหล่านี้ก็จะถูก google นำมาแสดงให้ผู้ค้นหาเห็นแน่นอนค่ะ เพียงแต่จะอยู่หน้าแรกหรือไม่นั้น ขึ้นกับเว็บนั้นได้ทำตามหลัก SEO ได้ครบถ้วนแค่ไหนเท่านั้นค่ะ
ท่านสามารถจดโดเมนเป็นชื่อ ภาษาไทย หรือ ชื่อภาษาอังกฤษก็ได้ค่ะ ขึ้นกับคีย์เวิร์ดที่ต้องการใช้ค่ะ
8. การเพิ่มลิ้งก์เข้าไปในฐานข้อมูลของ Google โดยตรง โดยคลิ๊กเข้าไปที่http://www.google.com/addurl/ เพื่อ add ชื่อเว็บไซต์ของเรา เพื่อให้ google เข้าไปเก็บข้อมูลและเนื้อหาของเราและใส่เว็บไซต์ของเราลงไปในฐานข้อมูลของ google
9. สมัครใช้ google analytics กับตัว google เองเลยค่ะให้ google คอยเก็บสถิติเว็บไซต์ให้เราค่ะ โดยเข้าไปสมัครได้ที่นี่ค่ะ http://www.google.com/intl/th/analytics/sign_up.html
10. แลกลิงค์กับเว็บไซต์อื่นๆ การแลกลิงค์ (Link Exchange) โปรดติดต่อขอให้เว็บไซต์ต่างๆ ที่เกี่ยวข้องกับเรา ส่ง link มาให้เราแปะที่เว็บเรา และทางเว็บไซต์ของเราเองก็ส่ง link กลับไปให้ทางเว็บไซต์ของเขาแปะที่เว็บของเขาด้วยเช่นกันค่ะ เมื่อมีผู้เข้าชมคลิ๊กลิงค์มาที่เว็บเราเยอะๆ google จะให้คะแนนความนิยม (PR) กับเราค่ะ
11. ทำ Site Map (ไซต์แมบ) ให้กับเว็บไซต์ของคุณ การทำ Site Map นี้ จะช่วยให้ เมื่อระบบของ google วิ่งมาในเว็บไซต์เราแล้ว รู้ว่า ควรจะไปทางไหน เหมือนกับเป็นแผนที่นำทาง พา google ไปเยี่ยมชมเว็บไซต์เราให้ครบทุกจุดค่ะ โดยท่านสามามารถใช้บริการรับทำ site map ฟรีได้ที่ http://www.xml-sitemaps.com/
เมื่อทำเสร็จแล้วจะได้ไฟล์ชื่อ sitemap.xml แล้วทำการอัพโหลดไปไว้ที่ public_html ของเว็บท่านค่ะ แล้วล็อกอินเข้า googlewebmaster tools แล้วไปกด submit sitemap
12. ทำไฟล์ robots.txt แล้วอัพโหลดไปไว้ public_html เปิด notepad ขึ้นมา แล้วพิมพ์ข้อความดังนี้ค่ะ
User-agent: *
Allow: /
เสร็จแล้วกด save ไฟล์เป็นชื่อ robots.txt แล้วอัพโหลดไปไว้ใน public_html ค่ะ
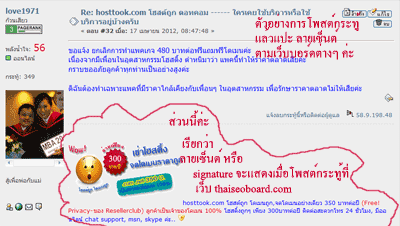
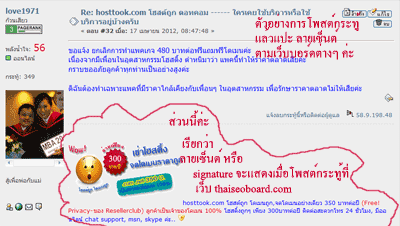
13. การทำ signature (ซิกเนเจอร์) หรือลายเซ็นต์แปะไว้ด้านล่างของกระทู้ที่เราตั้งหรือตอบตามเว็บบอร์ดต่างๆ ค่ะ การทำ Signature นั้น เป็นลักษณะของการทำ One way link ซึ่ง google จะชอบมากค่ะ โดยเราสามารถทำ signature ได้ง่ายๆ โดยอาจทำใน e-mail ของเราเอง เพราะเมล์บางฉบับที่เราส่ง fwd ต่อๆ กันไปนั้น อาจจะมีคนสนใจแล้วคลิ๊กเข้ามาที่เว็บไซต์เราค่ะ หรือ อาจจะทำ signature ตาม web board โดยเลือกสมัครและโพสต์ในเว็บดังๆ ที่มี PR สูง เช่น พวก sanook หรือ pantip หรือเว็บบอร์ดที่เราเข้าอ่านประจำค่ะ เช่น ดิฉันชอบเข้า thaiseoboard บ่อยๆ ดิฉันก็เข้าไปโพสต์ไว้ที่ thaiseoboard ค่ะ เมื่อเราไปโพสต์ตามกระทู้ต่างๆ และมีคนเห็น ลายเซ็นต์ของเรา แล้วสนใจคลิ๊กเข้ามา ก็เป็นการเพิ่ม traffic ให้เว็บของเราค่ะ และคะแนนความนิยม (PR) ของเว็บเราก็เพิ่มขึ้นค่ะ (แม้บางเว็บบอร์ดมีการตั้งค่าไม่ให้ bot วิ่งตามลิ้งค์ เราก็อาจไม่ได้ผลประโยชน์การทางค้นหาใน google เท่าไหร่ แต่อย่างไรก็ตาม เรายังได้โฆษณาสินค้าและบริการของเราค่ะ เราได้โฆษณาเว็บไซต์เราให้เป็นที่รู้จักของคนบนโลกอินเตอร์เน็ต ซึ่งคนที่เข้ามาอ่านในเว็บบอร์ดนั้นๆ หรือค้นลิ้งค์เจอตาม google ก็จะได้มาเจอกับคำโฆษณาของเรา หากเขาสนใจในสินค้าและเว็บของเรา คนเหล่านั้นก็จะคลิ๊กตามลิ้งค์เข้ามาซื้อสินค้ากับเราค่ะ เป็นการเพิ่มช่องทางขายได้อีกทางค่ะ) ตัวอย่างการใช้ signature ในเว็บบอร์ดตามภาพด้านล่างนี้ค่ะ

ภาพแสดงตัวอย่างการใส่ signature (ลานเซ็นต์)ในส่วนท้ายของกระทู้ที่เราไปโพสต์หรือไปตอบในกระทู้ต่างๆของเว็บบอร์ด
14. การเขียนบทความในเว็บไซต์บ่อยๆ เพื่อให้เป็นเว็บไซต์ที่ google มองเห็นว่าเป็นเว็บที่มีการเปลี่ยนแปลงตลอดเวลา จะได้เข้ามาเก็บข้อมูลบ่อยๆ ค่ะ เช่น หากท่านทำเว็บไซต์ขายกระเป๋า ท่านต้องเขียนบทความเกี่ยวกับการดูแลรักษากระเป๋า หรือบทความแนะนำการเลือกซื้อกระเป๋า เป็นต้น ให้คนได้อ่านบ่อยๆ ค่ะ เขียนได้ทุกวันยิ่งดีคะ เพราะเว็บที่มีการปรับปรุงบ่อยๆ จะทำให้ bot ของ google วิ่งเข้ามาเก็บข้อมูลทุกวัน และท่านก็จะมีคีย์เวิร์ดจากบทความไปเก็บไว้ในฐานข้อมูลค้นหาของ google เยอะแยะเลยค่ะ ต่อไปคนค้นหาอะไรที่เกี่ยวกับกระเป๋า google ก็จะเอาเว็บไซต์ท่านขึ้นมาแสดงค่ะ
15. การทำ vdo แปะเว็บที่มี pr สูง (พีอาร์ หรือ เพจแร้ง : Page Rank คือลำดับคะแนนที่ Google ประเมินให้กับคุณภาพของเนื้อหาในหน้าเว็บเพจแต่ละหน้าที่ปรากฎอยู่ในเว็บไซต์นั้น ๆ) เพื่อเอา backlink pr สูง มาที่เว็บไซต์ของท่านค่ะ เช่น ทำวีดีโอต่างๆ แปะที่ youtube หรือ facebook ค่ะ ท่านก็จะได้ backlink ลิ้งค์กลับจาก youtube และ facebook มาที่เว็บไซต์ท่านค่ะ แล้วเว็บไซต์ท่านก็จะได้พีอาร์(pr) เพิ่มขึ้นค่ะ 🙂 happy happy 🙂

ติด google หน้าแรก ไวๆ นะคะ
ขอพรให้เว็บไซต์ของผู้อ่านทุกท่านได้ติดหน้าแรกในการค้นหาด้วย google ค่ะ